【React】コピペでReact入門 Part1【初級】
この記事は、これからReactに入門するぞ!という初心者の方向けに、コマンドやソースコードをコピペをしながら読み進めていただける内容になっています。
こんにちは、nomurabbitです。今回はコピペでReact入門と題して、テンプレートの作成からアプリの構築までを紹介します。
コマンドやソースコードをコピペして、Reactアプリを作っちゃいましょう!
開発に必要な道具を揃えよう
アプリを作成するにあたり、必要な道具をそろえましょう。下記のツールをそれぞれインストールしておきます。
nodejs
node.jsはReactに必要なjavascriptのフレームワークです。公式ページからダウンロードしてインストールしておきます。
nodejs.org
create react app
Reactのテンプレートを作成するのに必要なパッケージです。コマンドプロンプトを起動して、下記のコマンドを実行しておきます。
$ npm install -g create-react-app
yarn
Reactのアプリを作成する上でたくさんパッケージを追加します。yarnはそんなパッケージを管理してくれるソフトウェアです。
classic.yarnpkg.com
vscode
アプリ開発用エディタです。Microsoftのホームページからダウンロードしてインストールしておきましょう。
azure.microsoft.com
Reactテンプレートの作成
まずはReacrテンプレートの作成です。
Windowsキーを押しながらRキーを押して、出てきたファイル名を指定して実行ダイアログにcmdと入力してエンターキーを押します。

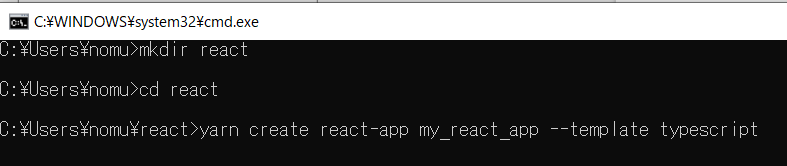
起動したコマンドプロンプトに下記のコマンドをコピペします。
$ mkdir react $ cd react $ yarn create react-app my_react_app --template typescript

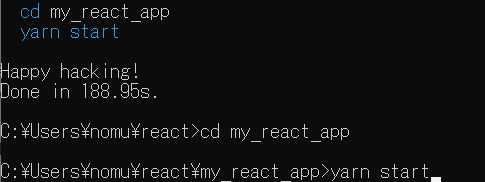
エンターキーを押すとReactのテンプレートが作成されます。Happy hacking!とメッセージが出たら完了です。例示されたコマンドを打ってReactアプリを起動してみましょう。

動作確認
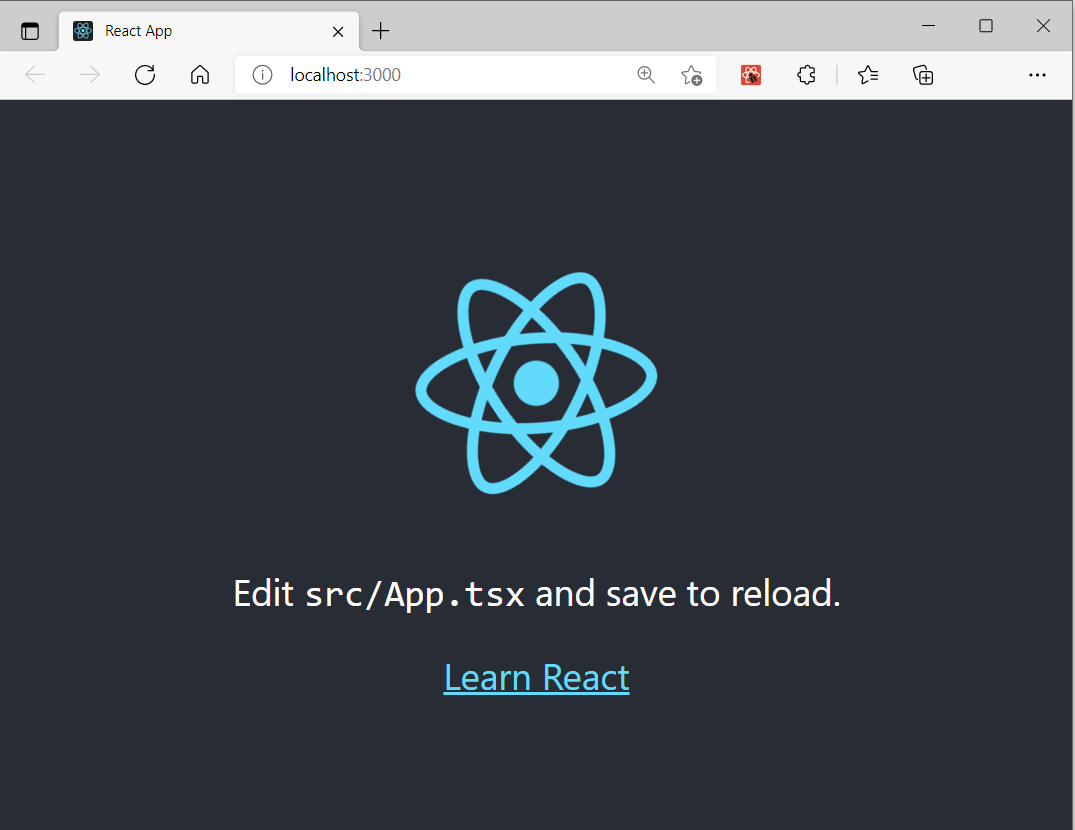
yarn startと入力してエンターキーを押したのち、しばらく待つとhttp://localhost:3000でReactのページが立ち上がります。

以上でReactアプリが作成できました。
ここから自由にカスタマイズしてかっこいいアプリをつくっちゃいましょう!
では!
