【Blender】BlenderでUV展開してみた【3DCG】
この記事はBlender2.92でUV展開について勉強した内容をまとめたものです。
こんにちは!らびです。今回はBlenderでUV展開をしていきます。
Blenderのバージョンは2.92です。頑張って3DCGを勉強していきましょう!
メッシュの準備
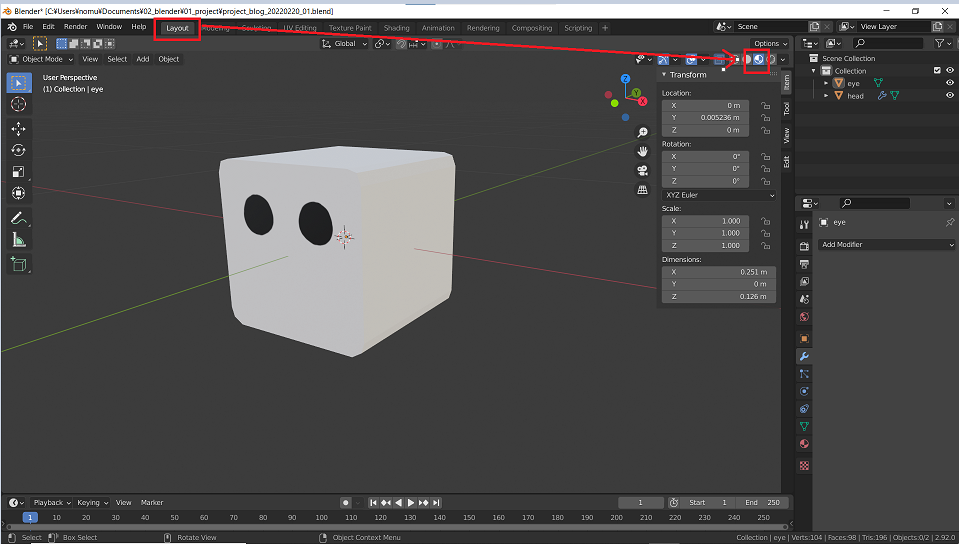
Cubeを使って顔っぽいものを作っていく過程で、目の部分をUV展開します。まずは新規プロジェクト作成時に生成されるCubeのリサイズをしていきます。

編集モードに入ってループカットします。

面選択の画面から、メッシュの左半分を削除します。

ミラーモディファイアを追加して…。

削除した左半分をミラーします。

ただの立方体だと少し寂しいので、適当にループカットして…。

角を丸っこくします。

面選択画面から、目の部分の面をShift + Dでコピーして少しY軸方向に浮かせておきます。

浮かした目の部分を選択した状態で、PキーからSelectionを選択してメッシュを分けます。


オブジェクトモードに戻って頭と目のメッシュをそれぞれリネームします。

UV展開
ワークスペースをUV Editingにして、オブジェクトモードにします。おそらくこの状態だとScaleが1ではない数値になっていると思うので、Ctrl + AでScaleを選択して…。

Scaleを1に合わせておきます。

UV Editorから、Newを押してUV展開する仮のイメージを作成します。今回縦横比が1:2の画像を使いたかったので、画像のサイズに合わせてみました。

編集モードから今回UV展開する目のメッシュを全選択すると、UV Editorに展開されます。

用意した画像と向きが違っていたので、Rキーで回転、Sキーで拡大、Gキーで移動して適当な位置に引き伸ばしました。

おそらくですが、今回ですと1024 × 512のイメージテクスチャに対して、こんな感じでマッピングするんだよという情報が、UVMapとして保存されているっぽいです。

メッシュとイメージテクスチャの紐づけ
メッシュ→マテリアル→イメージテクスチャの流れで紐づけられるので、マテリアルを定義しておきます。

BlendモードとShadowモードはそれぞれAlpha BlendとNoneにしておきます。

Shading ワークスペースにて、見やすいようにwire frameにチェックを入れておきます。

このワークスペースでは、先ほど作成したマテリアルにイメージテクスチャを紐づけるという作業をします。Image Textureを追加して…。

ColorとAlphaをそれぞれ紐づけます。

追加したImage TextureのOpenから、準備したイメージテクスチャを選択すると…。

UVMapの情報に基づいてイメージテクスチャが表示されます。

3D Viewportのマテリアルプレビューで確認すると、ちゃんと表示されていることがわかります。

慣れない作業、お疲れ様だジョ。
