【Blender】テクスチャアニメーションを勉強してみた【3DCG】
この記事はBlender2.92でテクスチャアニメーションについて勉強した内容をまとめたものです。
こんにちは!らびです。今回はBlenderでテクスチャアニメーションを扱っていきます。
Blenderのバージョンは2.92です。頑張って勉強していきましょう!
ワークスペースの準備
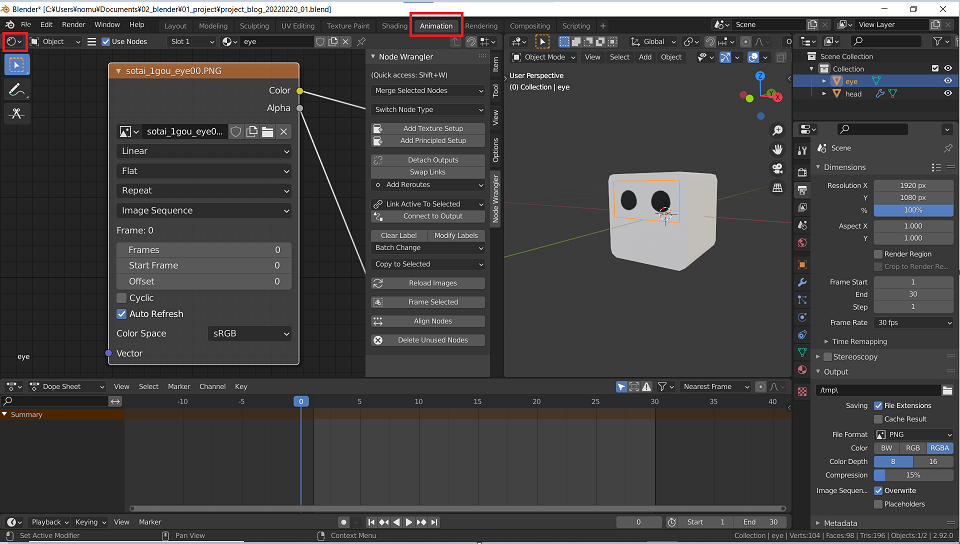
テクスチャアニメーションを作るにあたって、BlenderのワークスペースをAnimationにしておきます。前回同様画像を切り替えて作業したいため、左側のエディターをShader Editorに変更します。

アニメーションの設定
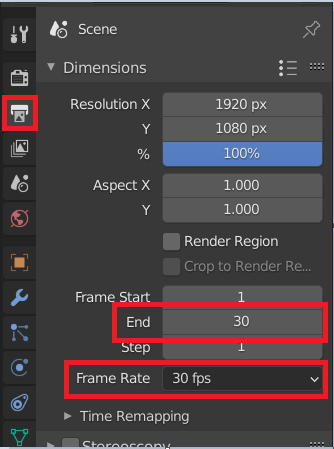
ここからはパラパラ漫画を作る要領で実際にテクスチャアニメーションを作っていくのですが、実際に作りだす前に1秒あたりのパラパラ漫画の枚数とアニメーションの長さを設定しておきます。画面右端のプロパティエディタから、Output Propertiesを選択します。Frame Rateがパラパラ漫画の枚数です。その上のEndでパラパラ漫画の最後のページ、つまりアニメーションの長さが指定できます。

アニメーションの作成
ここからは、表示する画像を変更 > キーフレームを打つ > 表示する画像を変更 > …というように、アニメーションを作っていきます。表示する画像を変更するのに、Image SequenceのFramesを使いたくなるのですが…。
Framesのキーフレームを打とうとすると怒られたジョ?
![]()
なので、今回はFramesとOffsetを組みあわせて表示する画像を変更していきます。初期値としてFramesを1、Offsetを -1として0枚目の画像を表示しておきます。

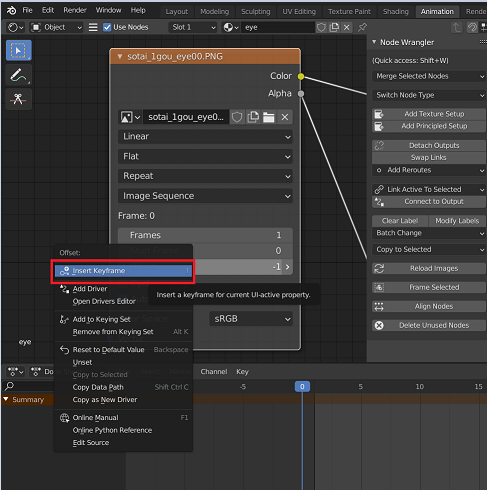
それでは、記念すべき1つ目のキーフレームを打っていきましょう。Offsetを右クリックしてInsert Keyframeを選択します。

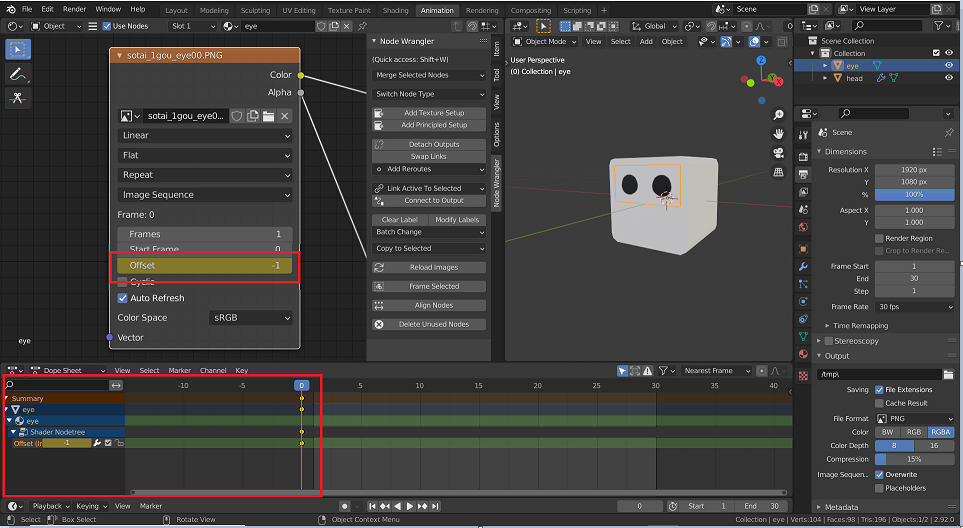
Offsetが黄色くなって、画面下のDope SheetにOffsetのキーフレームが打たれたのがわかります。

ここからは繰り返しの作業になります。Dope Sheetのフレームをずらす > Offsetを変更 > Offsetのキーフレームを打つの作業を繰り返して、まばたきのアニメーションを作ります。

Dope Sheetの30フレーム目まで作業が終わったらEnterキーでアニメーションを再生してみましょう。まばたきのアニメーションが再生されると思います。
参考
もんじゃさん:3Dのメモ帳
www.youtube.com
