【AWS】API Gateway経由でS3の画像ファイルを公開してみた【サーバーレス】
こんにちは!nomurabbitです。
この記事ではAPI Gatewayを経由して
S3に保存した画像ファイルを
公開してみたいと思います。
バイナリデータならではの設定項目に注意ですね。
公開する画像ファイルの準備
まずはS3に公開する画像ファイルを準備します。
API Gatewayに参照権限を持ったロールをかぶせますので、
バケットは非公開のままにしておきましょう。

S3の権限については下記の記事をご覧ください。
バケットが用意できたら
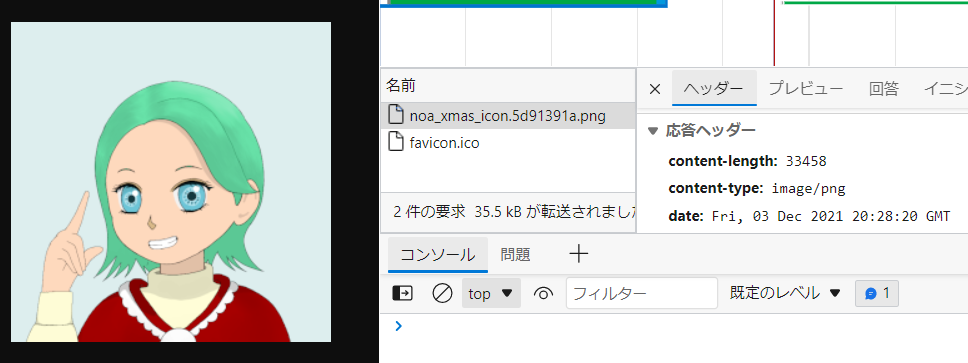
おもむろに画像ファイルを保存します。

これで画像ファイルの準備は完了です。